ステマ規制に疑問を持っている方の悩みを解決する記事となっています。
サイトやブログ記事でアフィリエイト広告や商品を掲載・紹介することも、ステマ規制に該当。
当サイトはすでにステマ規制対策を終了。
その方法はとても簡単!
ステマの疑問と対策方法を解説していきます。
この記事を読んで、ステマ規制の対策をしましょう。
ステマって何?

ステマとは、ステルスマーケティングの略語
ステルスマーケティングとは、購入者に気づかれずに商品のサービスや宣伝・口コミを発信することです。
ステマと言われる行為で一番多いのは、商品を使用してないのにあたかも使用したふりをすること。
商品を使用したふりをして、サイトやブログに商品の感想を書いて商品の購入をさせようとする行為。
「さくら」や「やらせ」などににていますね。
ブログやサイトに対するステマ規制

23年10月よりステマは法律で規制されます。
これまで、ステマを規制する日本の法律はありませんでした。
23年10月より景品表示法によりステマ規制が始まります。
景品表示法上の不当表示に該当。
ステマ規制の罰則の対象は広告主。
サイトやブログの運営者は、広告の表記無しでも罰せられることはありません。
ですが、サイトやブログの運営者が広告主側に訴えられることも十分に考えられるのでステマ対策はきちんとしましょう!
ステマ規制の広告表記対策例

ASPの最大手A8.netの公式を参考に解説していきます。
参考元_A8.net:2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
参考元のA8.netの記事によると
広告を掲載しているサイト・メディア内に、アフィリエイトプログラムを利用していることを 一般消費者が認識できるような表記が必要となります。
引用元:A8.net
要するにサイトやブログに訪れた訪問者がわかりやすいところに広告表記をしようということです。
表記の例
広告とわかる表示例
- 広告
- プロモーション
- PR
- AD
- アフィリエイト広告
広告文言の例
- アフィリエイト広告を利用してます
- 本ページはプロモーションが含まれています
- A社より商品の提供を受けて投稿しています
など上記の表示をしましょう。
表示位置
ファーストビュー等、サイトやブログの訪問者が認識できる位置にわかりやすく表示が必要です。
表示位置はA8.netを参考に例として3ヶ所、提案します。
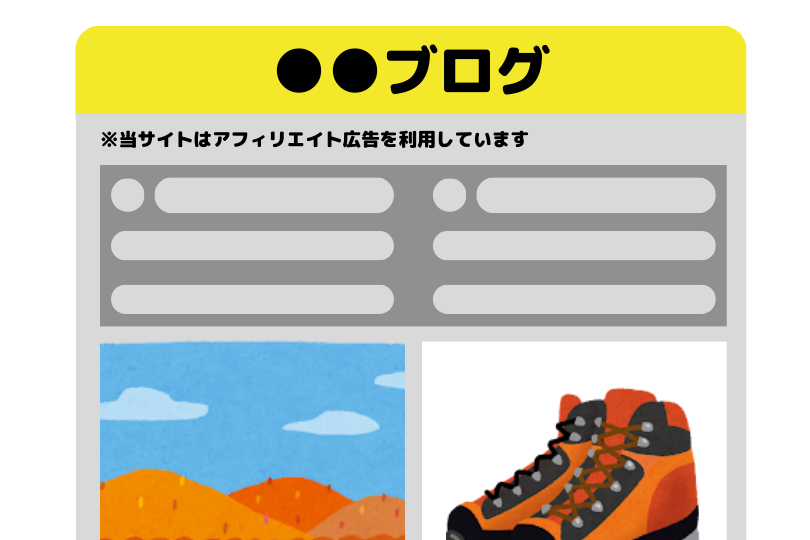
サイトのヘッダー部分

トップページのヘッダー下部分。
目立ちますが、サイトに訪れたユーザーには一目でわかりやすい位置!
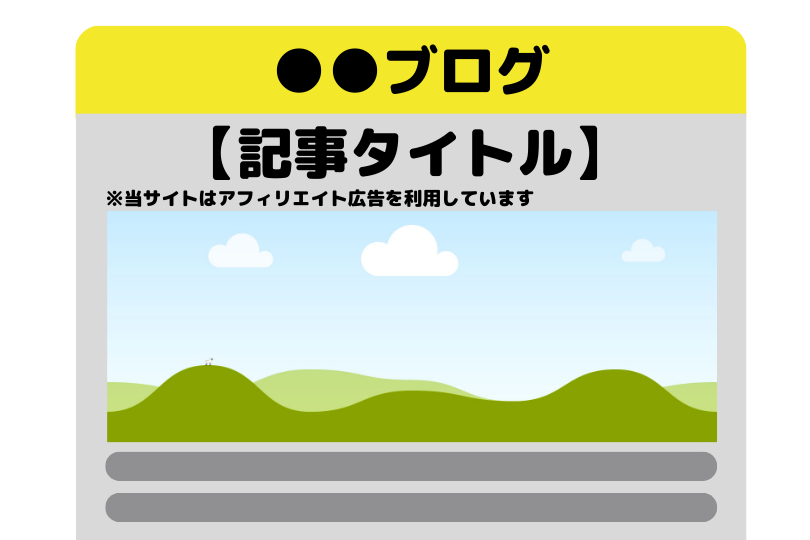
広告を掲載している各記事の上部に表示する。

記事のタイトル下部分。
オーバーレイでサイト全体に表示する。

オーバーレイで下の方に表示。
アフィンガーの対応
僕が使用しているワードプレステーマ「アフィンガー」もステマ対策。
[blogcard url="https://on-store.net/affinger6-ex-ver20230921-release/"]
内容は以下の通り
- 「PR」の明記を画像で表示
- 広告の一括明記に関しトップページを除外する設定
- 「PAGE TOP」ボタンの矢印色のカスタマイザー設定を追加
人気のテーマだけあってちゃんとステマ規制対策をしてくれてますね!
設定を変更したい場合、AFFINGER管理の「Google・広告 / AMP」で変更可能です。
まとめ
おすすめの場所はサイトのヘッダー部分です。
ですが、使用しているテーマで対応してないこともあります。
対応してない場合は、各記事上部がいいですね。
オーバーレイでサイト全体に表示すると、見にくくなりますのでおすすめはしないです。
ちなみに僕はトップページと各記事上部にそれぞれ表記しています。

アフィンガー6を使用中(23年9月)で、ウィジェットで配置。
今後アップデートなどで、サイトヘッダー部分にウィジェットの配置ができると嬉しいですね!
ステマ対策として、商品の広告をしてますとユーザーに知らせることが大切。
ステマ対策をしないと広告主に迷惑をかけたり、最悪の場合訴えられる恐れがあります。
いろんなサイトを見て、自分が気に入った表記の仕方しましょう!